Accessible PDF forms ensure that everyone, including individuals with disabilities, can complete and interact with your forms using assistive technologies. Creating accessible forms involves using proper structure, labels, and testing to ensure they are easy to navigate and complete. This guide offers practical tips for creating and testing accessible PDF forms to meet accessibility standards like Section 508 and WCAG 2.1, ensuring your forms are usable by everyone.
Practical Tips for Creating Accessible PDF Forms:

1. Start with an Accessible Source Document
Begin by creating an accessible form in Word or another program, using built-in styles to create structure. This helps maintain accessibility when you convert the form to PDF.
2. Use Adobe Acrobat’s Form Tools
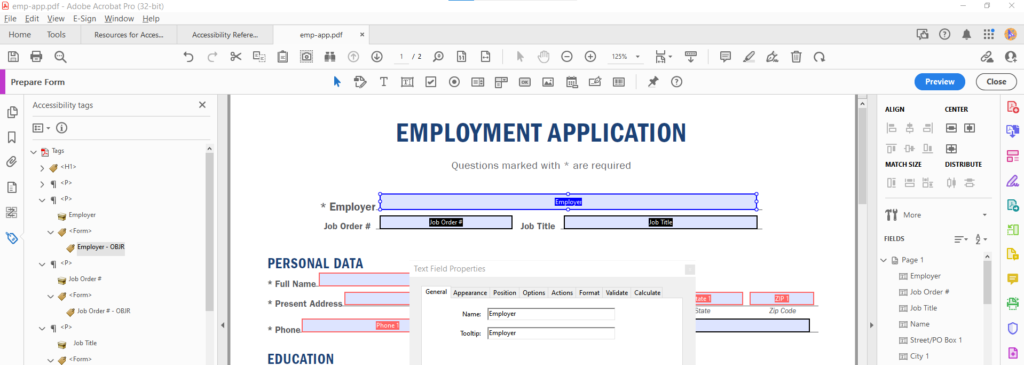
Use Adobe Acrobat’s built-in form creation tools, which allow you to add interactive elements like text fields, checkboxes, and radio buttons while ensuring accessibility features are retained.
3. Provide Clear, Descriptive Labels for Form Fields
Each form field should have a clear, descriptive label that explains its purpose (e.g., “First Name,” “Phone Number”). This helps users of screen readers understand what information is required.
4. Group Related Fields Together
Group similar fields (e.g., contact information fields or payment details) together and use headings to indicate new sections. This helps assistive technologies logically organize the content.
5. Set the Correct Tab Order
Ensure that users can navigate the form in a logical sequence using the Tab key. The Tab order should follow the visual flow of the form, making it easier for keyboard users to fill out.
6. Use Field Tooltips for Additional Guidance
For users with disabilities, especially those relying on screen readers, tooltips offer context and help ensure they understand how to complete the form correctly. Tooltips can also offer hints or examples for filling out fields, reducing errors and improving the overall user experience. They serve as a helpful tool for all users, but are especially crucial for making forms more accessible and understandable.
7. Ensure Fields are Keyboard Accessible
Test whether users can navigate and fill out every form field using only the keyboard. Keyboard accessibility is essential for users with mobility impairments who cannot use a mouse.
8. Make Sure Required Fields are Clearly Indicated
Visually indicate required fields and ensure that this information is conveyed to screen readers. Use asterisks (*) or other symbols to mark required fields and provide a note at the top of the form explaining the symbol. Do not rely on color alone to convey meaning.
9. Test Form Validation for Accessibility
If your form has validation (e.g., an email field that requires a valid format), make sure error messages are accessible. Provide clear, text-based error messages that users with screen readers can understand.
10. Ensure Form Controls Have Correct Tags
Form controls like text boxes, radio buttons, and checkboxes must be correctly tagged for accessibility. Use Adobe Acrobat’s tagging tools to verify that each form control is properly identified.
11. Run an Accessibility Check
Use Adobe Acrobat’s built-in accessibility checker or other free tools like PAC 2024 to test your PDF form for accessibility issues. Address any flagged issues to ensure the form meets accessibility standards.
12. Test with Screen Readers
After creating the form, test it with free screen readers like NVDA or VoiceOver. This helps ensure that users with visual impairments can navigate and complete the form easily.
Resources for Creating and Testing Accessible PDF Forms
By following these tips and using the resources listed below, you can ensure your PDF forms are accessible to all users, including those with disabilities, and compliant with current and future accessibility standards.
Accessible Electronic Documents Community of Practice (AED COP)
Common Tags and Their Usage – Tags are the structural foundation of an accessible Portable Document File (PDF). Each piece of content has a corresponding tag that dictates how it is understood and read by assistive technology. This guide helps document authors understand why and how each commonly used tag is used in making an accessible PDF.
WebAIM Resources for Creating Accessible PDF Forms
Accessible Forms in Acrobat – Learn techniques and strategies, as well as potential pitfalls of creating accessible PDF forms.
Digital Accessibility at the University of Oregon
Accessible PDF Forms Guide – The University of Oregon’s PDF accessibility guide provides key steps for creating accessible PDF forms. It emphasizes starting with an accessible source document, properly tagging form fields, and using tools like Adobe Acrobat’s “Prepare Form” to detect fields.
Testing Tools for Accessible PDF Documents
PDF Accessibility Checker (PAC) 2024 – PAC 2024 is a free tool used to evaluate PDF documents for accessibility compliance with the PDF/UA (Universal Accessibility) standard. It provides an easy way to identify and fix common accessibility issues, such as improper tagging, reading order errors, or missing alt text for images. It is particularly useful for verifying that PDFs meet legal accessibility requirements, such as those outlined in Section 508 and WCAG.
Accessible PDF Documents Communities of Practice (CoP)
PDF Accessibility Facebook Group – The PDF Accessibility Facebook group is an online community for individuals interested in creating accessible PDF documents. It serves as a space for members to ask questions, share resources, and discuss best practices for ensuring PDF accessibility. The group focuses on topics like using assistive technologies, adhering to accessibility standards (such as PDF/UA), and solving common challenges. Its purpose is to support learning, collaboration, and improvement in PDF accessibility efforts across various industries.
LinkedIn Learning
If you have LinkedIn Learning access, here are two useful courses on creating accessible PDFs:
- Creating Accessible PDFs – This course by Chad Chelius shows how to add features like tags, bookmarks, and alt text to make PDFs accessible. It also covers Adobe Acrobat tools and workflows for creating accessible documents in Word, PowerPoint, and InDesign. Duration: 5h 33m.
- Advanced Accessible PDFs – This course covers making complex PDFs accessible, including scanned documents and forms. Chad explains how to manage tables and advanced layouts while maintaining accessibility standards. Duration: 6h 46m.

